本日はサイバーエージェントさんのFlutterエンジニアによる勉強会、 CA.flutter #2 に参加しました!会場はサイバーエージェントさんのアベマタワーズでした。
質問は sli.do でリアルタイムに受け付けられており、とても親切な設計でした。
以下発表内容になります!
Flutter × Rive 魅力的なアニメーション
発表者の Koki Yoshidaさんは、株式会社サイバーエージェントに2023年に新卒入社されて、開発業務に従事されているそうです。
Rive はインタラクティブアニメーションを作成できるツールです。インタラクティブアニメーションはうまく使えば、他の方法では難しい事柄を直感的に説明でき、楽しい体験を提供できます。
Rive は Lottie に似ていますが、ファイルサイズやCPU使用率がLottieより優れているという公式の記述があるそうです。専用のファイル形式でアニメーションを作ったら、Flutter側ではSDK経由で再生するだけ、というワークフローになっています。

RepaintBoundary は不要な再描画を防ぐWidgetですが、このWidget の renderObject には metrics と diagnosis というプロパティがあり、これによって実際どのぐらいパフォーマンス向上に寄与しているのかという診断を確認することができるそうです。RiveAnimation のWidgetをRepaintBoundaryで囲むと、実際この metrics が非常に高い数値を示すケースがあるそうです。
スライドは flutter_deck で作られており、実際の動作を見せながらプレゼンされていました。
感想
こういったアニメーションのことを考えるのは自分も好きなので興味深く拝聴しました!RepaintBoundary で最適化を行ったことがなかったので、実際に効いているか確認する方法があるというのも知れて勉強になりました。
認知負荷を打開するFlutter的アプローチ
発表者の Seina Arakaki さんは、2023年新卒入社で、株式会社WinTicketでFlutterアプリ開発を行ってらっしゃるそうです。
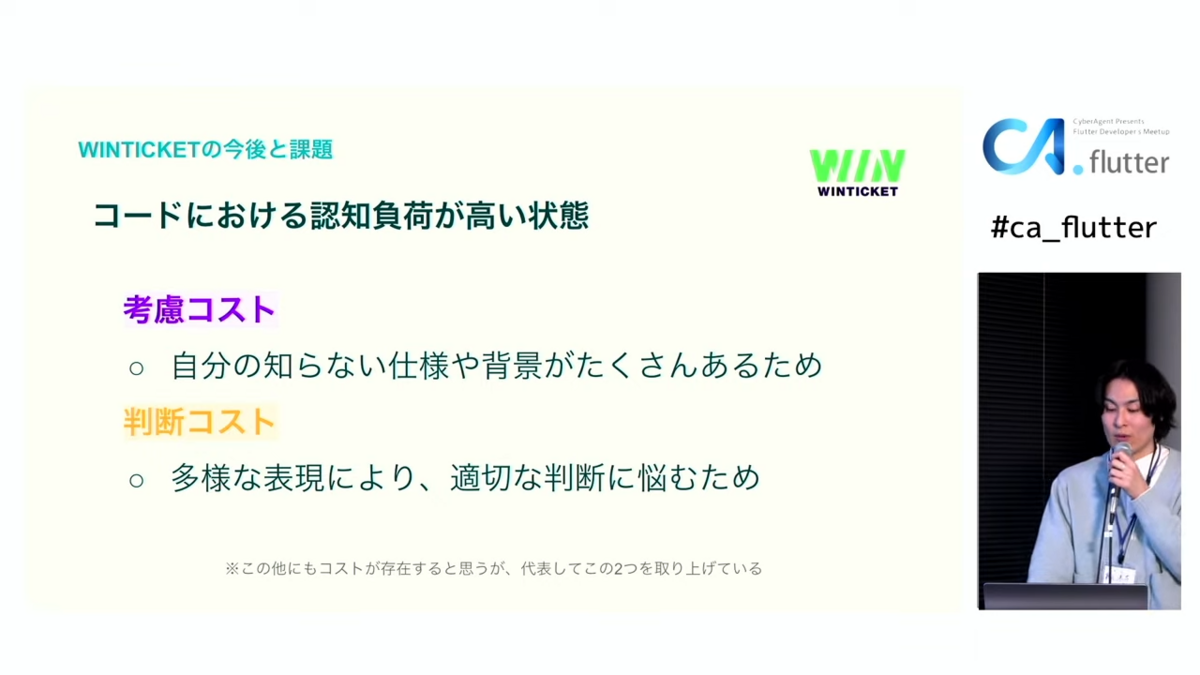
WINTICKETでは2022年度から2023年度に人数が5人から8人になり、それに伴ってツールやコード規約などが増え、ある意味「認知負荷」がかかりやすい環境になってきているとのことでした。

認知不可を軽減する方法には様々な方法がありますが、たとえば以下のような対策をされているそうです。
- Dangerでプルリクエストの自動レビューを走らせることで考慮コストを減らす
- build_runner でコードを自動生成することにより、実装のばらつきを抑制して判断コストを減らす
- 独自のLintルールを作成することにより、知らない仕様や背景を削減し、考慮コストを削減
感想
Arakaki さんは認知負荷のことを「情報を処理し、理解する際にかかる精神的なエネルギー量のこと」と表現したり、「考慮コスト」と「判断コスト」という言葉で表現したり、独自っぽいワーディングで説明を試みようとしているところが素直に誠実で面白いなと思いました。(もしかすると引用元があるのかもしれませんが)
機械でもチェックが可能なことをコードレビューで指摘することほど不毛なことはないと思うので、BOTによる自動プルリクエストレビューや、コードの自動生成やcustom_lintに関してはできるだけ意識して拡充させていきたいところですね。
認知負荷に関しては、自分も昨年「プログラマー脳」という本を読んで以来自分でも意識していて、特に自分はこの認知負荷に弱い脳をしているなあ、と思うことが多いので、引き続き自分でも探求していきたいトピックです。
Serverpodを活用したDartのフルスタックアプリケーション開発
発表者の Takumi Yoshimuraさんは、2023年5月中途入社。AI 事業本部 アプリ運用カンパニーというところに所属されているそうです。
Serverpod は Dart で書かれたオープンソースのアプリケーションサーバー用のフレームワークです。Yoshimuraさんは個人開発でServerpodを利用されているそうです。
$ serverpod create mypod
でプロジェクトを作成すると、
mypod_server: サーバーの実装mypod_client: クライアントの自動生成された実装mypod_flutter: Flutterアプリケーションの実装
の3つのパッケージが生成されるそうです。
Serverpod は Flutter での利用を想定されているようで、モデルが共通化できるだけでなく、クライアントの自動生成の部分までワンストップで可能になるそうです。
ほかにも、ORMやEメール/Google/Apple/Firebaseによる認証、S3へのファイルアップロード機能などがサポートされているそうです。

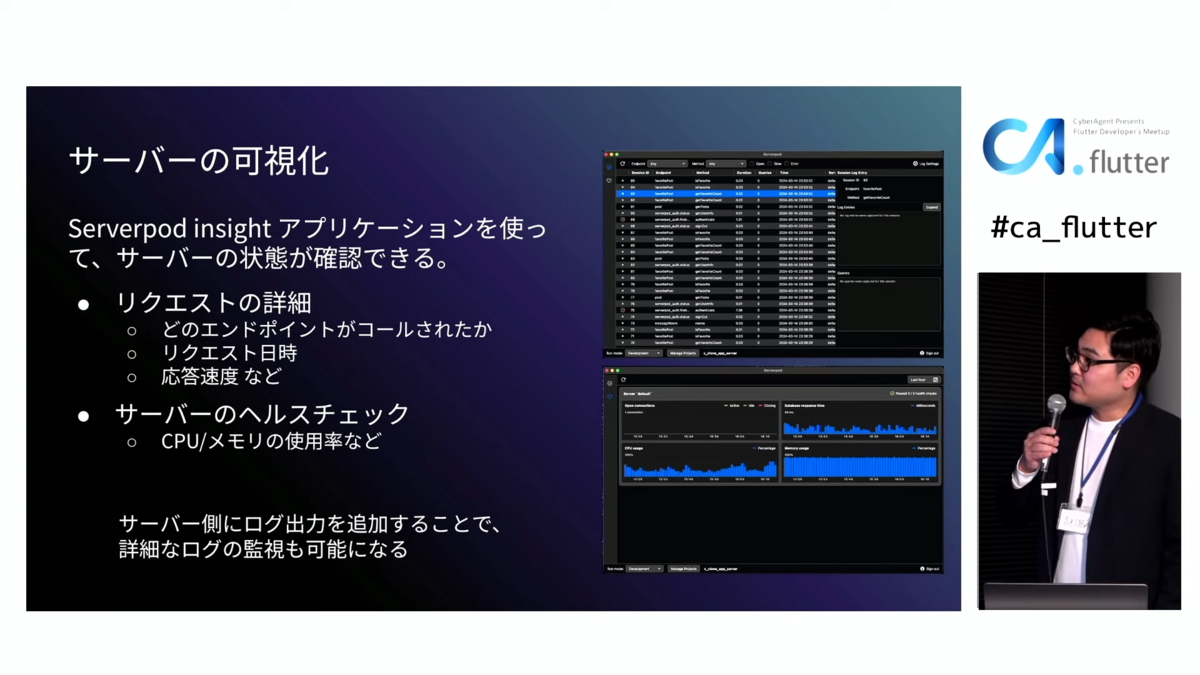
Serverpod insight アプリケーションというのもあって、これによってGUIでリクエストの詳細や、サーバーのヘルスチェックなどの確認などもできるようです。
感想
思ったよりいろいろな機能が提供されていて驚きました!
同じOSSのサーバーサイドDartのフレームワークにはDart frogもあると思うのですが、ServerpodはFlutterのバックエンドと銘打っているということもあり、Flutterでの開発体験を上げていくぞという気概が感じられてよかったです。
おわりに
前回の CA.flutter の1回目から引き続きオフラインで参加させていただきました。発表者の方々は前回同様全員が新卒1年目と中途1年目の方々でフレッシュさもありながら、かなり腕利きの方々という感じで、発表内容自体も丁寧で、よくまとまっておりとても勉強になりました!
また、オンラインでの配信もされていて、YouTube Live で配信内容が見れるようになっているのはとてもありがたかったです!(巻き戻しもできるので、ブログまとめたい勢としては聞き逃した部分を確認できてめちゃくちゃありがたい)
オンラインとオフラインのハイブリッドといえば…
自分が運営に参加しているYOUTRUST x ゆめみ Flutter LT会@渋谷&オンライン #5 が2023/3/25 (月) 19:00に開催されます(自主告知)。初のオンライン×オフラインのハイブリッド開催になります!
オフライン会場の参加枠はもう埋まってしまっていますが、オンラインの申し込みはいつでも可能なのでぜひお申し込みください!